The Ultimate 22-Point Squarespace SEO Checklist
Congratulations on your new Squarespace website! Now you need to make sure it gets found. SEO (Search Engine Optimisation) sets up your site so Google can easily discover it, read it and put your Squarespace website in front of the right people. Here are the most important Squarespace SEO items to do before you launch! (PS - if you need a hand with your Squarespace design or website, click here).
The Basics
Domain is Linked
Squarespace gives you an automated default domain when you create your site. Obviously you need to update this to your custom domain (which you can either buy directly through Squarespace or connect through an existing provider).
If you haven't done this already, you can do so by going to Settings → Domains. Connecting a domain is either really easy or a bit tricky depending on your domain provider, so here's a more detailed guide if you get stuck.
(Note - you can attach multiple domains to the one site. To do this, simply repeat the domain connection process, and select whichever one is your favourite as the primary domain).
Business Information is Added
Add all your business information so that your name, address, phone, and email are consistent throughout the whole site. Also, set your location and business hours so that Google can add it to your search results.
If you're a local business, you might also like Squarespace's recent 'mobile information bar' feature which makes contacting you even easier!
To do this you'll need to have your business information added, and you can turn it on by visiting Design > Mobile Information Bar. Here's an example of how it looks below.
Squarespace's Mobile Information Bar
Makes contacting you even easier!
SSL Certificate is Activated
SSL certificates are important for any website - they provide authentication and protection to users’ private information. If your website doesn’t have an SSL certificate, visitors may not feel secure, which may lead them to not visiting it ever again. It can also show up with a nasty warning page that scares people off!
If you don't have an SSL this can happen!
All Forms Have Correct Storage
When you create a new contact form, by default it will add the email associated with your Squarespace account in the storage (meaning where the form submission gets sent to).
Before you launch the site, to make sure the right person gets the right form, update the storage on every form.
Favicon Is Added
A favicon is that little icon that shows up in the top of the browser. By default it's a black cube (the Squarespace logo) which makes it look a bit incomplete and generic.
Pop in your logo here - if you don't know how to create this, just create a circle and slap your logo in the middle. Once you've got it, go to Design > Logo & Title > Favicon and upload it. Done!
XML Sitemap Is Submitted
A sitemap helps Google read your website's content correctly. Squarespace makes it super easy to access and submit your sitemap.
To submit it, go to Google Search Console (set it up if you haven't already), click sitemaps, and submit the following URL: https://www.yourdomain.com/sitemap.xml.
Pages
Pages Are High Quality With Keywords
When it comes to SEO, this is one of the most important factors. ultimately, when someone types something into Google, they want to send that person the most relevant, quality website based on their search.
To make sure you start showing up, having genuinely useful pages with great content that uses keywords. For example, the blog article you're reading right now is a super-useful post about Squarespace SEO, so I've used the term 'Squarespace SEO' a lot throughout this post, in the heading, and in the URL tags.
Sprinkle in keywords and similar phrases throughout your content and make useful pages.
(Note: Don't overdo the keywords. If Google sees you've just smashed a page full of your keyword and the density is way too high, they'll see what you're doing and actually penalise you. Be genuine).
Url Slugs Are Updated
Squarespace automatically assigns a URL slug for a page or post based on its title. However, you can change it manually by clicking on the Gear Icon next to the page name. Make sure that it’s short and straight to the point, and avoid using numbers or irrelevant words. Here's 3 examples of bad URLs.
yourdomain.com/services-3
yourdomain.com/new-page
yourdomain.com/blog/squarespace-checklist-for-seo-2018-mitch-hills
Blog URLs Are Correctly Formatted
By default, Squarespace leaves the date in your blog articles, meaning you get really long URLs that are ugly and bad for SEO.
To fix this, go to Settings > Blogging > Post URL Format and delete the dates, just leave %t for the title (screenshot below).
Page Redirects Are Setup
One of the worst things for SEO is broken links (meaning you click on something and it takes you to an error page). This also annoys visitors and will make them leave!
Sometimes you delete a page, move it or renamed the URL, but you've still got links to it (e.g in a blog article or on a button). To fix this, you want to setup 301 redirects. This tells search engines that a page has moved and to send them to the new URL.
To do this, go to Settings > Advanced > URL Mappings and redirect one page to another using the following format: /old-url -> /new-url 301
Note - you don't put the whole domain in, just the URL slug. First time I tried this I was adding the whole thing (e.g. masteredmarketing.com/old-url) and couldn't figure out why it wasn't working!)
Here's an example. I've got quite a few, you won't have this many but it's important to add all these in for updated pages.
Custom 404 Page is Created
A 404 page comes up when a link is broken or the page couldn't be found. This can happen when a page was deleted from a website or when the user mistypes the URL.
Creating a 404 page can either help visitors find what they're looking for, or at least give them a chuckle so they aren't frustrated by a broken page.
To do this, create a new page on your website as you usually would. Make it personable, useful or funny. Once you’re done, save it and go to Settings > Advanced > 404 Error / Page Not Found. Select the page you created from the drop-down options and shazam!
Unused Pages Are Deleted Or Deactivated
Unused or dead-weight pages with very little or irrelevant content can hurt your site, because Google sees it as low-quality content. A lot of people using Squarespace leave these pages in the 'Not Linked' section thinking they can't be found by visitors - this is true, but it does get found and indexed by Google!
This is an easy fix - go through your pages and just delete anything you're not using.
If there's a page that you've designed that you want to keep but turn off for now, go to the page settings and disable the page, and also add a password to it. This will stop Google from indexing it.
Nofollow Code Added to Index Pages
For some templates in Squarespace, indexes allow for a one-page scrolling website that has lots of pages in one. We use these all the time, however each section is technically a new page which will get indexed in Google.
You don't want this, you just want the entire page to be indexed as one page. To do this, go to each page within the index.
Go to Settings > Advanced > Page Header Code Injection and paste in the code below:
<meta name="robots" content="noindex, follow" />
Content
Titles & Descriptions Are Updated
This is another absolutely critical one for SEO. Title tags are those blue links users click when they search for something. Meta tags (known as 'Page Descriptions' on Squarespace) is the text shown below the tag.
By default, pages have no descriptions and the title tag is whatever you named the page when you created it. This isn't enough! By optimising these two, you can get you a higher conversion rate and much higher rankings.
Whilst you can create a description and title for your entire site, I recommend doing it individually for every single page, so that Google doesn't just show up with 'Home' or 'New Page' with no description.
To do this, go to your Pages and click the Gear icon. You can edit the Page Title for the title tag and Description for the meta tag. Include keywords in both, aim for 60 - 70 characters for page titles and 150 - 160 characters for page descriptions. Here's a free tool to help you count characters as you type!
All Images Have Descriptions
Images can also help your SEO efforts, if you play it right. Since they contribute to the value and the relevance of a web page, you should also be diligent in putting filenames and alt tags.
Like for Title and Meta tags, adding the correct filenames and alt tags to the images you used could also help encourage visitors to click on your website.
Open any page or the Post Editor > click ‘+’ or Insert Point > Images. From there you can choose any image layout you want. Add a filename and an alt tag. They should be short, clear, descriptive, and relevant to the topic of the page.
Use Heading Tags Appropriately
Using heading tags is super important for SEO, and luckily Squarespace makes it super easy so you won’t need to know any tricky HTML.
To implement this, put the most important headings in "Heading 1" and use subheadings in either Heading 2 or Heading 3.
Think of it as a hierarchy - Google reads H1 tags first, and then the others come after.As well as optimising for Google, it also makes your content a lot easier to read.
Nobody wants to read a gigantic block of text, so use headings so it's easily 'skimmable' and enjoyable to read. As you're reading this post, all of the categories (e.g. "Basics", "Content" etc are in Heading 2, and then all the subheadings are in Heading 3, so that Google understands how the page is laid out, and also so it's easy for you to read).
User Experience
Aside from the technical Squarespace SEO optimisations and your general design, your website needs to be super easy for visitors to use. This plays a HUGE role in SEO and you'll want to make sure you tick all the boxes here.
Site Speed Is Fixed
Your website’s speed is an important factor for search engine ranking and for conversions. If your Squarespace website is too slow, visitors will leave without even seeing what you can offer.
So, what should you do? Test your website’s speed performance and tweak images’ file size.
To test your site’s speed, you could use tools such as GT Metrix to measure it. Ideally you want the result to be at least 70/100 and have it load in under 4-5 seconds. To reduce an image’s file size, you can either use the optimised image GT Metrix provides, or use a tool like CompressJPEG.
These will compress the image without making it look grainy, and will likely be the biggest factor in your site speed.
Note - Squarespace automatically optimises your site speed, and the speed test reports won't always be 100% accurate. Click here to read more.
Optimised for Mobile and Tablet
Over 80% of your traffic will be coming from mobile. Astonishingly, most websites don’t bother to optimise their websites for mobile and tablets, which results to a bad user experience.
I often find this is because they design the website on a desktop so they forget to check the ol' phone. Luckily, Squarespace is mobile-friendly right off the bat. However, the more you customise your template, the more issues could crop up.
Here’s how you can test how mobile-friendly your website is:
Squarespace Device View. Squarespace has their own tool for this. Just click on the phone, tablet, and desktop icons at the top of the screen to see how your site adapts to the three devices.
Google Mobile-Friendly Test. Just enter your site’s URL and click Run Test. You would see the results in a minute.
Every Page is Reachable From the Home Page
This is a common mistake I see people make. It seems obvious, but don't hide important pages or make them difficult to find!
Have really simple navigation items and go through your website as if you were a total stranger. Better yet, get one of your friends to jump on and test it out, have them click around and fix up any places they get stuck or confused.
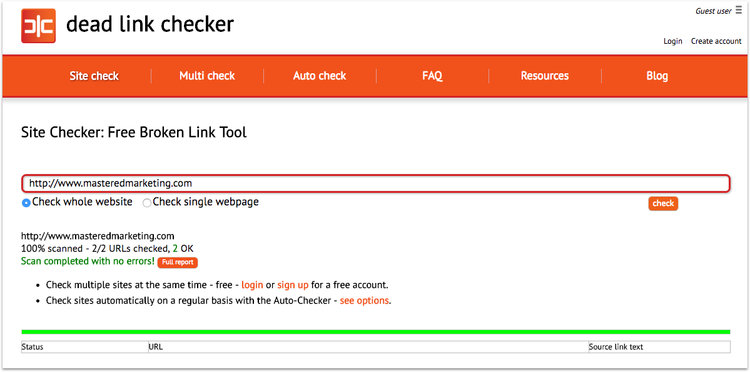
All Buttons & Links Are Working
As mentioned earlier, broken links hurt your website, so you want to make sure all the buttons and links are working.
I'm guilty of this myself, especially when you created a button at the start of the design process, but ended up changing the URL slug later on in the process.
You can use a tool like deadlinkchecker.com to find broken links and fix them up.
AMP Is Selected
AMP (Accelerated Mobile Pages) helps your website load faster on a mobile, which is critically important for both Google and the end user.
To turn this on, go to Settings > Blogging > Accelerated Mobile Pages and check that box. Done!
Social Media
We're a social media agency so not connecting your social media accounts would be criminal! Here are two ways to integrate social media to your site:
Social Media Icons. Connect your site to your social media accounts by going to Settings > Connected Accounts > Connect Account. Connect your most-used social media accounts.
Then, you can add social links wherever you want using a social media block (here's how).
Sharing Buttons. You can do that by going to Settings > Marketing > Share Buttons. These buttons are automatically displayed collections pages, according to the template.
Your website is like the front door of your business online, so make sure it looks great and works great! SEO is an important for the success of any website, and if you aren't optimising it you're throwing money out the window. If you need more help with your website, we are Squarespace specialists and official Squarespace Circle members and would love to help! Click the button below to get in touch. Happy marketing!